고정 헤더 영역
상세 컨텐츠
본문
https://fitchan.tistory.com/37
Amazon 의 기본 개념 [ Amazon S3 , CloudFront]
Amazon Web Service 즉 AWS는 다양한 기능들을 제공한다. Amazon S3 Amazon CloudFront Amazon EC2 Amazon VPC Elastic Load Balancer [ Application Load Balancer ] Amazon RDS Auto Scaling 등이 있다. 이번 포..
fitchan.tistory.com
먼저 S3에 관해서 알고 넘어가야하지만
간단하게 이야기 하자면 우리들의 정적 리소스(파일)들의 저장소 이다.
S3 에 우리들의 파일을 저장하는 방법에 대해서 알아 보도록 하자 .
S3 설정 하기.

S3를 검색하여 들어가주면

Create Bucket 을 할 수 있다.

버킷이름을 정할 수 있는데
음.. 나는 hosting-my-s3-files 라고 짓겠다.

이후 아무런 설정을 하지않고 바로 그냥 create 하자.
정상적으로 우리들의 버킷이 생성이 되었는데

우리의 버킷에 들어가서 리소스들을 업로드 할 수 있다.


이후 업로드 파일을 해서 우리들의 html 및 jpg 파일을 넣어 주자.
html 에는 그냥
<html>
<body>
<h1>born in October.</h1>
</body>
<img src="birth.jpg" width=1800/>
</html>이렇게 jpg 파일을 넣어주었다.
이후 Upload 해주면

우리들의 파일이 올라간것을 볼 수 있다.
다시 우리들의 S3 이름을 클릭해서 설정 할 수 있는 페이지로 돌아온다.

Properties 에서

Static website hosting 을 편집한다.

Enalbe 하면
Index document ( 기본 페이지)
Error document (에러 페이지 )
Redirection rules (리다이랙션 정책) 이 존재한다.
optional 을 제외하고 Index Document 에 우리들의 html 파일을 넣어준다.
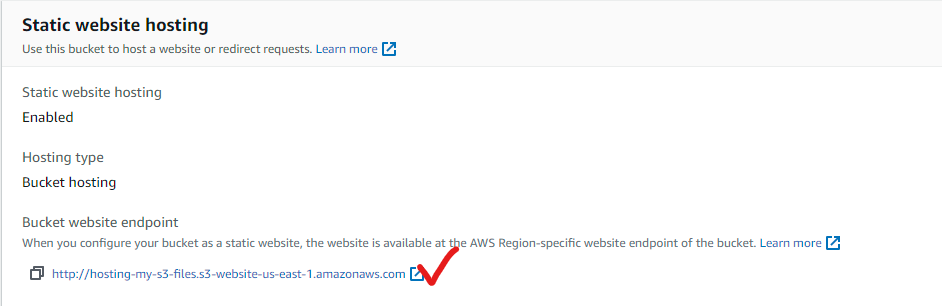
이후 다시 Static website hosting을 보면

이렇게 변경 사항이 적용된다.
s3 을 들어가보면

403 이 뜨는 것을 볼 수 있다. 정상이다. 우리는 Access를 모두 막아놨기 떄문이다. 처음 설정 할때
아무것도 건들지 않았기 떄문이다.

Block public access 에서 모든 제한을 풀어준다.

Save Changes 해주고.

Bucket policy 를 수정한다.

Policy Generator 에게 이제 정책을 새로이 만들어야 하는데.

Policy는 S3 Bucket Policy
Principal 은 * 로
Action은 Get Obect 로
ARN 은 우리들의 S3 이름으로 설정해주고 뒤에 /* 를 붙이면된다.
Add Statement 하면

Generate Policy 하면
json 이 나오는데 이것을 복사해서 policy 에 복사해주면된다.


이후 Save changes . 공백이 있으면 안된다. 오류가 뜬다면 공백을 확인하자.
다시 우리들이 아까 들어갓던 403 에러 페이지를 들어가보면

우리들의 정적 리소스를 볼 수 있다.
다음 포스팅에서는 S3 뿐만이 아닌 이런 정적리소스를 캐싱하여 성능을 향상 시켜주는
Cloud Front 를 어떻게 적용하는지 알아보도록 하겠다.
'AWS' 카테고리의 다른 글
| S3에서 파일을 업로드 해보자 (node) (0) | 2023.06.27 |
|---|---|
| EC2 연결 [SSH, Key] (0) | 2022.07.31 |
| CACHE 캐시 에 관하여 (0) | 2022.07.30 |
| Amazon 의 기본 개념 [ Amazon S3 , CloudFront] (0) | 2022.07.29 |





댓글 영역